WordPressのテーマを変えるごとに「いいね」の数がリセットされるからだよ!
解決方法もあるかもしれないけど、もう面倒くさくなっちゃった。えーん!
本当はいいねの数見たいんだけど、リセットされるのはもうコリゴリ!
見てくれているあなたへ。
この記事はけっこう昔に書きました。間違っている部分がきっとあるかと思います。
さらに、私はもう使っていません。
なんでかって?
WordPressのテーマを変えるごとに「いいね」の数がリセットされるからだよ!
解決方法もあるかもしれないけど、もう面倒くさくなっちゃった。えーん!
本当はいいねの数見たいんだけど、リセットされるのはもうコリゴリ!
こんにちは。
記事の最後に「♥いいね!」ボタンを設置したので、みんなにも共有します~!
5分ぐらいで設置できるのでおすすめ。超簡単!

1日数人しか閲覧してないのに…

いいのー!これほしかったの!いずれたくさん「いいね!」されるのを見越してるのさ
「ツイッターにシェア」とか「Facebookでいいね!」とか、
「いいね!」ボタンがあって押そうとしたら「ログインしてからにしてね」ってなることないですか?
見てる記事が「いいなあ」と思ってポチリしようとしただけなのに、
わざわざ何かに登録してログインして~って…。登録してる間に「いいなあ」の大切な気持ちなくなっちゃうよ!
てゆーか登録したりシェアするほどは「いいなあ」と思ってないわ!
このサイトではその小さな「いいなあ」が欲しい!
そのふんわりしたあなたの感情を見える何かに置き換えて見たいの!!
ということで、ただボタンを押したらカウントされるだけの「いいね!」ボタンの作り方、どうぞ!
※Wordpress用の記事です。
WP-PostRatingsで「いいね!」ボタン設置までの道のり
プラグイン「WP-PostRatings」をインストール
まずはちゃっちゃとインストールしちゃいます。


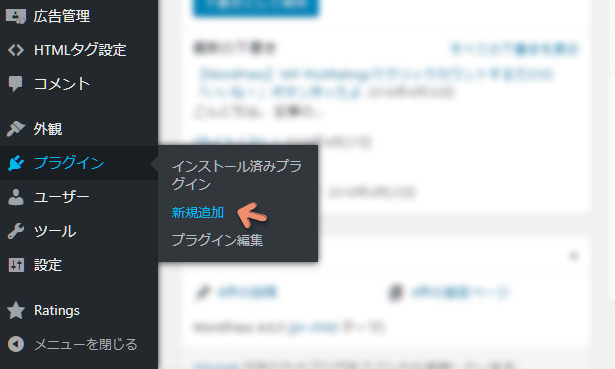
WPダッシュボードの左メニューから「プラグイン」→「新規追加」を選びます。

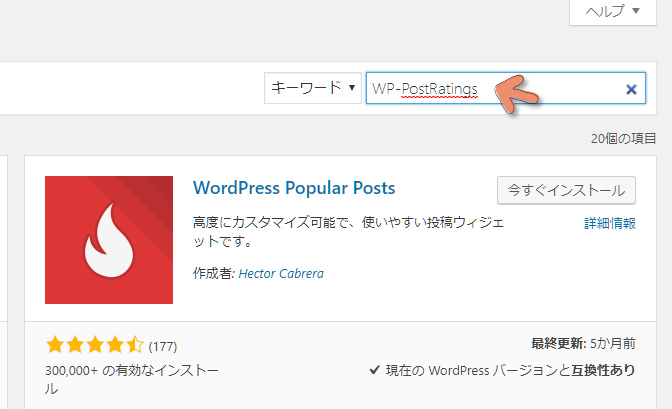
右上の検索窓に「WP-PostRatings」と入力すると、
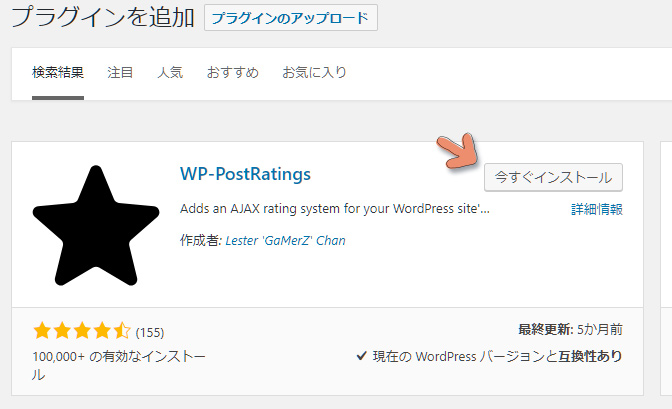
検索結果に「WP-PostRatings」が表示されるので、「インストール」ボタンをポチリ。
インストールが終わったらそのまま「有効化」ボタンをポチリ!
これでインストール完了です!
Ratings Optionsページで設置ボタンを選ぶ
WP-PostRatingsには「いいね!」的なボタン以外に食べログとかにある「☆☆★★★」とか、「good↑ bad↓」とか色々な種類のボタンを設置できます。
今回は「いいね!」ボタンを設置するための設定をします。

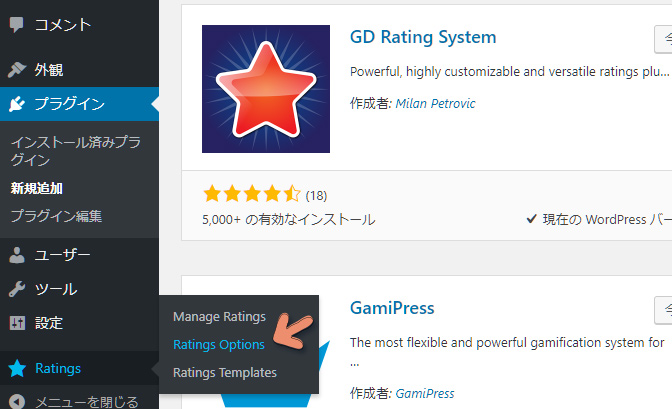
WP-PostRatingsをインストールすると左メニュー下に「Ratings」というメニューが追加されているので、そこから「Ratings Options」をポチリ。
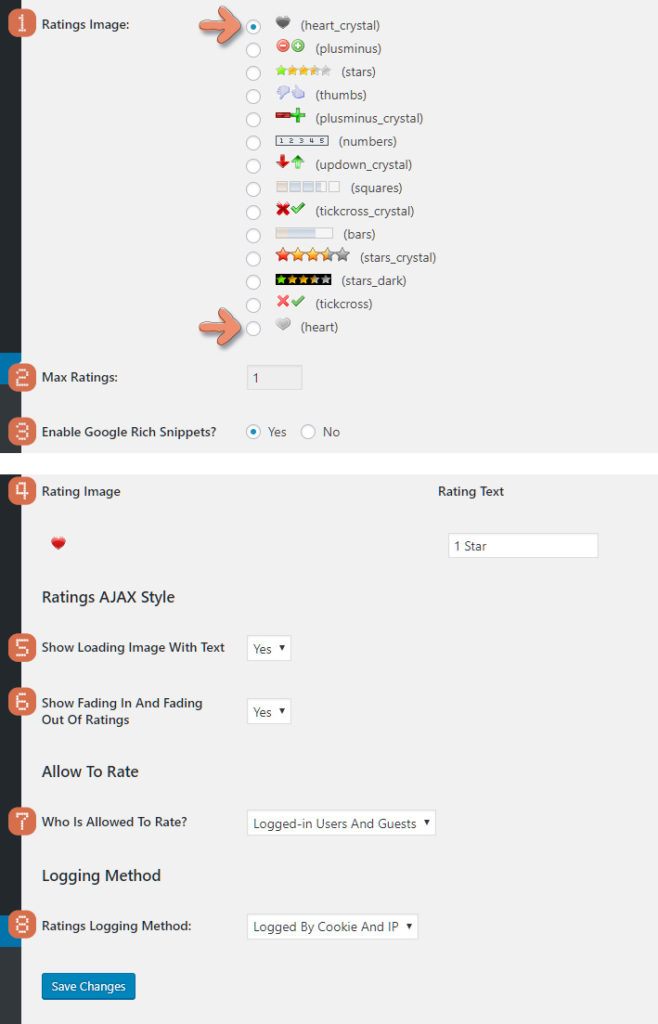
設定欄の説明

| ❶ Ratings Image | 設置ボタンの種類です。 「いいね!」ボタンは「heart_crystal」「heart」ですね。二つの違いは見た目だけです。個人的には「heart」の見た目のほうが好きです。 |
|---|---|
| ❷ Max Ratings | 評価する値の数です。 例えば「いいね!」は1つです。「good↑ bad↓」は2つです。「★★☆☆☆」は5つです。 星はこの数値を変えることで、星を7つにしたり10つにしたりすることができます。 いいね!は1つで固定です。 |
| ❸ Enable Google Rich Snippets? | Googleのリッチスニペットを有効にするかしないか聞いています。 リッチスニペットというのはGoogleで検索した時の結果に追加される、タイトルと説明文以外の付加要素です。 例えば私の大好きなアプリゲーム「Alto’s Adventure」を検索した時に表示されるここの部分です。 |
| ❹ Rating Text | ハートの後ろに表示される文言です。私は「いいね!」にしました。 |
| ❺ Show Loading Image With Text | 「いいね!」した後の文言が出てくるまでの時間に、ローディング画像を出すか出さないか聞いています。お好みでどうぞ。私はYesにしています。 |
| ❻ Show Fading In And Fading Out Of Ratings | 「いいね!」した後の文言の表示・非表示をふんわりするかしないか聞いています。お好みでどうぞ。私はYesにしています。 |
| ❼ Who Is Allowed To Rate? | 誰が評価できるかを聞いています。Wordpress使ってる人も使っていない人もみんなに評価してもらいたい場合は「Logged-in Users And Guests」を選択! |
| ❽ Ratings Logging Method | 評価してくれた人の記録を何で残すか聞いています。記録を残しておかないと、何度も「いいね!」を押せるようになってしまいます。
|
「Save changes」をポチリしたら設定は終了!
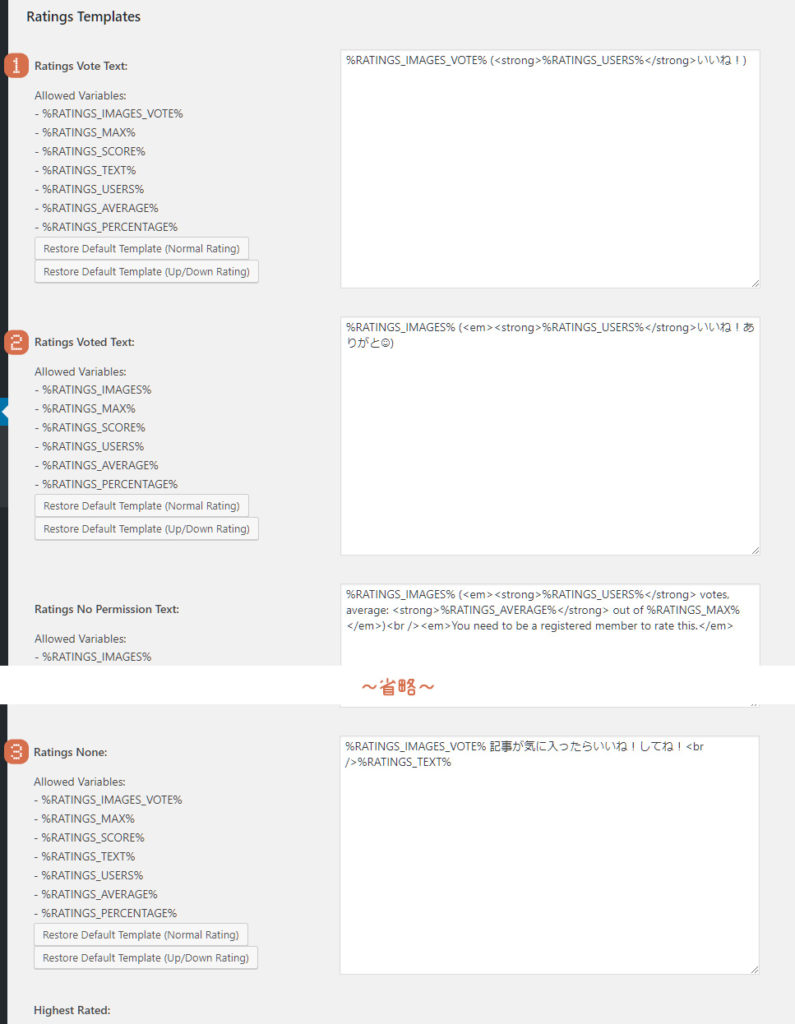
Ratings Templatesページで文言を決める
「Ratings Templates」ページでは、評価される前の文言、評価された後の文言、初めて評価される時の文言など、いろんな場面の文言を決められます。
私は下記3つの文言のみ変更しました。

| ❶ Ratings Vote Text | 通常の文言です。 %RATINGS_IMAGES_VOTE% %RATINGS_USERS%いいねされています☀ |
|---|---|
| ❷ Ratings Voted Text | 「いいね!」されたあとの文言です。 私は感謝の言葉を入れました。 %RATINGS_IMAGES% %RATINGS_USERS%いいね!ありがと☺ |
| ❸ Ratings None | まだ「いいね!」をしてもらっていない人あてに表示される文言です。 「いいね!」してねを前面に押し出しています。 %RATINGS_IMAGES_VOTE% 記事が気に入ったらいいね!してね! |
「Save changes」をポチリして文言設定も終了です!

ただ私は1人1回しか押せないようにしてるから、❶と❸のみしか表示されない気がする

設定しておけば予期せぬパターンになった時に表示されるからいいんじゃないかしら
single.php内にタグを埋め込む
もろもろの設定ができたら、タグを埋め込みますよ。



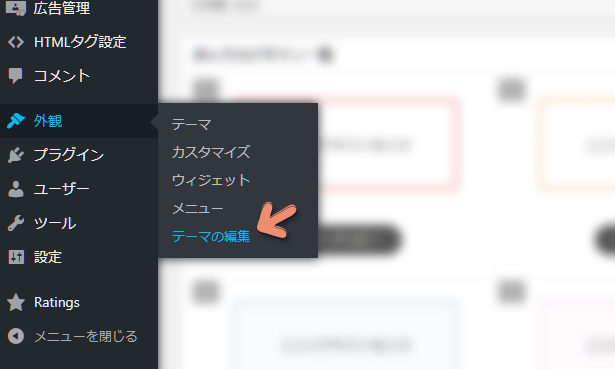
WPダッシュボードの左メニューから「外観」→「テーマの編集」を選びます。
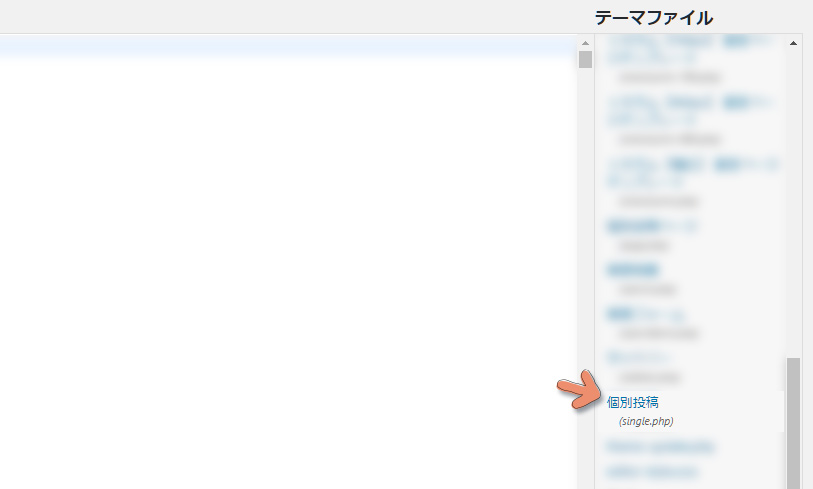
右サイドバーから「single.php」を探します。
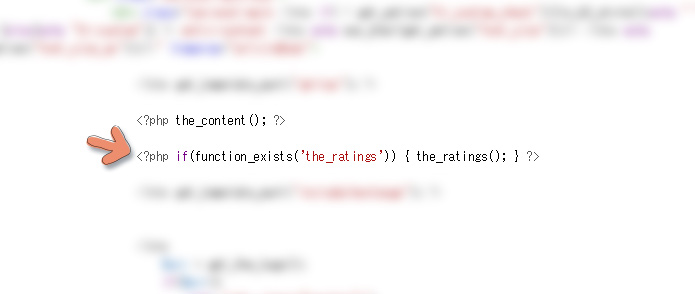
場所はどこでもよいのですが、各記事の最後に設置したい場合は「<?php the_content(); ?>」の後に埋め込むと良いです。
下記を埋め込んでください。
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>おしまい!
終わりに
できた?できましたかね?超いい感じですよね。楽ちん!
本当はアイコンも変えられたらいいんですけどねえ。好きなアイコンにしたいですよね。
今回はこれでおしまい!
せっかくだからいいね!してね!w

ワードプレスのいいねボタン設置について調べていたら、こちらのサイトにたどりつきました。
記事を参考に、私もボタンを設置してみることにします!
わーい!
参考にしていただいてありがとうございます♡♡♡
はじめまして!
こちらの記事を参考にいいねボタンを設置できました!
ありがとうございます。
一つ質問なのですが、私が設置したハートのいいねボタンは、一度誰かがいいねを押すと他の人は押せなくなってしまいます。
おふとんさんのように、何人にもクリックされて、その合計を表示するのはどうしたらいいでしょうか。
もしわかりましたらお返事頂けると助かります!
よろしくお願いいたします。
こんにちは!
返信が遅くなりましてごめんなさい。もう解決してしまったかも…?
原因はわからないですが、オプションの設定なのかな?と思います。
・Who Is Allowed To Rate?(誰が評価できるか?)
・Ratings Logging Method(評価ログの保存方法:)
あたりの設定は何を選択していますでしょうか。
こんにちわ、私の子テーマにはsingle.phpがないので、親テーマに追記するしかないのでしょうか?
こんにちは!
親テーマのsingle.phpを子テーマにコピペして追記すると良いですよ。
こんにちは、はじめまして。ワードプレスでの「いいね」ボタンの設置について検索して貴ページにたどり着きました。
質問なのですが、上記内容で設定してみたところ、「いいね」ボタンをクリックすると、CSSが崩れてしまい、読み込み中がループしてしまいます。
抽象的な表現ですが、この現象を改善するにはどんな手立てが必要でしょうか。
不躾ながら、どうかご教授お願い申し上げます。
こんにちは、はじめまして。
ご連絡がすんごく遅くなってしまいすみません…もう解決されましたでしょうか。
なぜ読み込み中がループしてしまうのか、これだという改善策がすぐに浮かびません。
他のプラグインやお使いのテーマ、CSSが干渉している可能性もあり、あれこれ試行錯誤しなければいけないのかもしれないです。